实现一个远程控制app
门铃可能有也可能没有页面展示,远程控制app(安装在移动设备上的)允许用户自动看到被嵌入式数据上传的新的门铃事件和图片数据
这篇文章,你将一个包含firebase即时数据库的Android模块app和门铃的数据库进行数据同步,即
创建一个远程控制app模块
通过firebase UI 展示数据
可参考: Doorbell sampl app
创建一个远程控制app模块
在你的工程里创建和嵌入式门铃app相关联的第二个模块,创建一个新的模块:
在Android studio上遵循Create a New Module创建一个新的模块
创建一个新的phone/tablet 模块
添加firebase到你的模块
添加firebase realtime database到你的模块:
安装 firebase Android sdk到你的app模块
下载和安装google-services.json文件作为项目的描述文件
注意:这个文件与先前的嵌入式app的json文件不同,每一个模块都要有他们自己的google-service.json,并且不能相互替换。
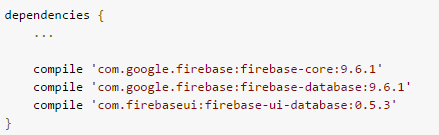
- 添加firebase realtime database和firebase UI lib包的依赖到你的app级别的构建文件build.gradle 中去。即:

使用firebase UI 展示门铃的事件
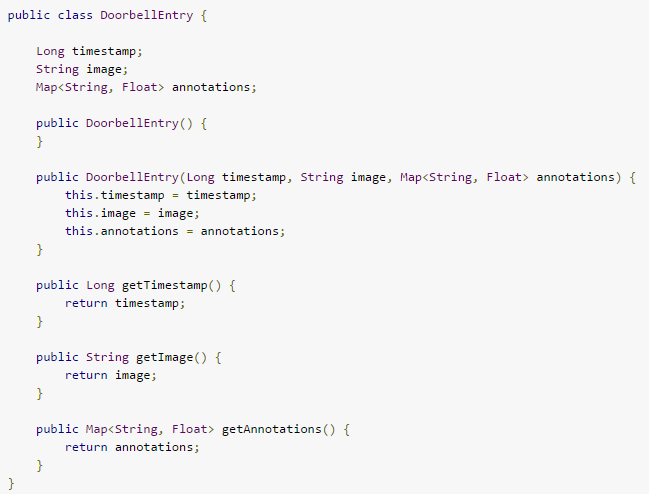
为了简化firebase数据的交互,创建一个json格式的DoorbellEntry类,即:

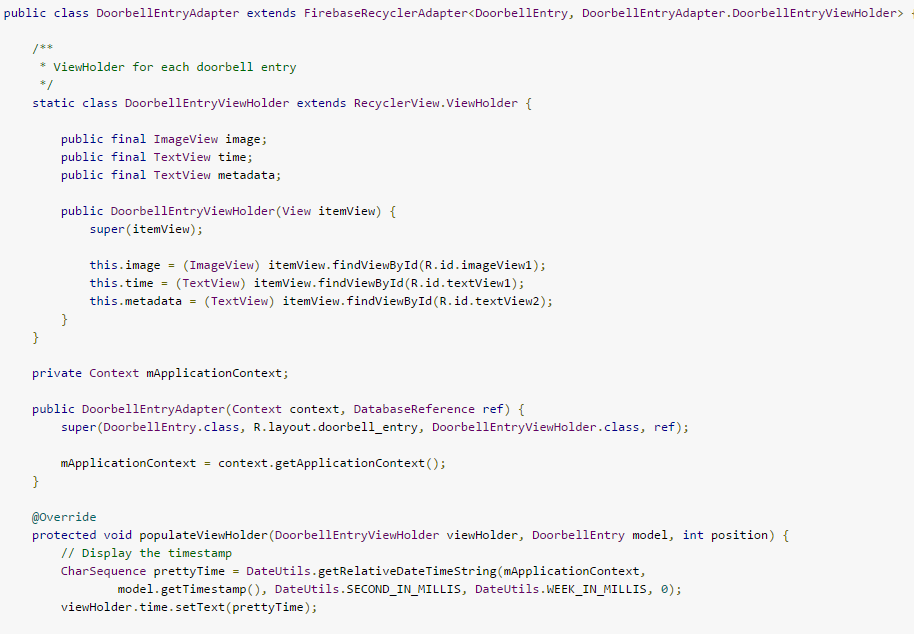
来自firebase ui lib包的firebaserecycleradapter简化了firebase数据到展示recyclerview的数据绑定,适配器的子类必须重写populateViewHolder()方法提供从model中的数据到viewholder的数据绑定逻辑
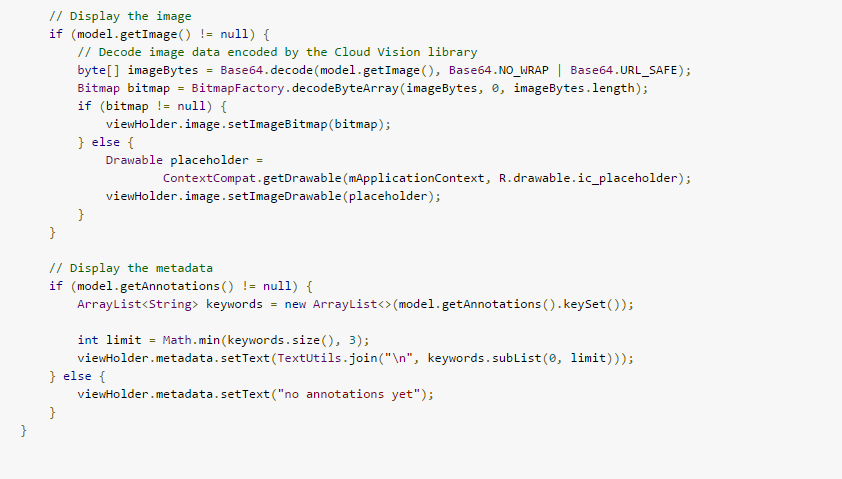
下面的DoorbellEntryAdapter 绑定了DoorbellEntry中的数据到DoorbellViewHolder的数据绑定,即:


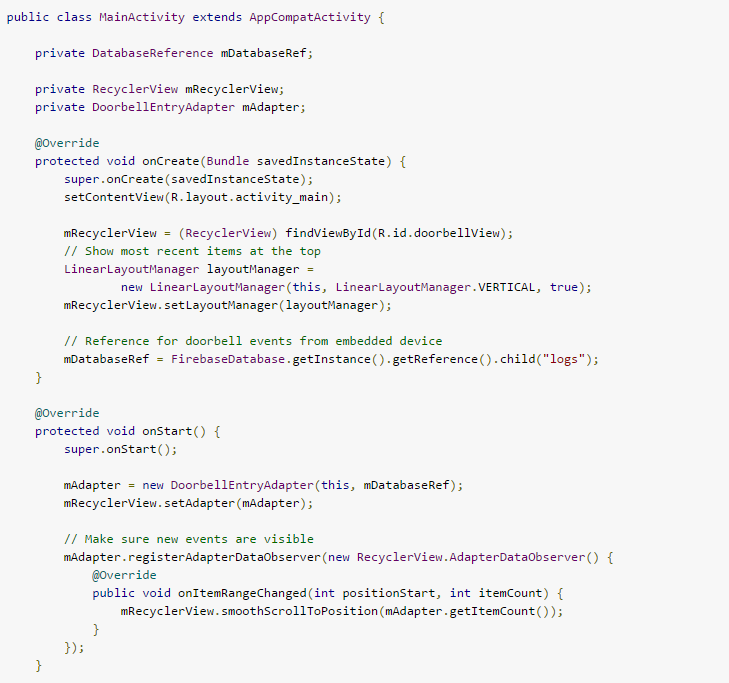
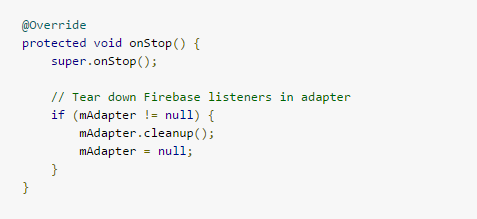
在activity中,创建一个firebaserecycleradapter的实例并将实例设置给recyclerview,firebaseUI自动的注册数据库的事件监听,为了避免内存泄漏,在onstart生命方法中初始化适配器在onstop中调用cleanup()释放掉适配器。
为了确保每一个门铃事件都能被用户接收到,每次数据改变滚动到最新的一个条目,你可以通过你的适配器的观察者(AdapterDataObserver)来监听事件的到来,即:


恭喜,到这里你已经组建了一个基于Androidthings系统的云嵌入式门铃
如果您觉着things文档翻译这一系列文章有价值并对您有帮助可以赞助一瓶水润润嗓子:
